Font & Feelings

by Admin
Font selection is important when it comes to branding as different typefaces convey different emotions. By choosing appropriate typography, you can greatly decrease confusion and keep your audience satisfied with your content. Despite the overwhelming amount of fonts available for use, they can all be classified into 6 individual categories. Here we have a brief explanation of each category and their characteristics, and which one would work best for your unique brand. While every designer should strive to create something remarkable and aesthetically pleasing, you should never stray away from the main goal of your text. Making the correct typographic decisions can dramatically affect the user’s experience on your website or app.
 Serif
Serif
- A serif is a small line used as an embellishment to a character
- Strokes alternate between thick and thin
- Legible in large blocks of text and easy on the eyes
- Used most often in print such as magazines and newspapers
- Common serif fonts: Times New Roman, Baskerville , MS Georgia
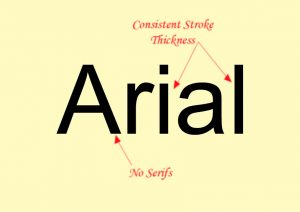
Sans Serif
- Lack embellishments on the end of characters
- Simple and minimalist appeal
- Have little/no thick or thin stroke transitions
- Most often used for websites due to it’s versatility
- Pair a sans serif font with a serif font for added contrast
- Common sans serif fonts: Helvetica, Arial, Avenir
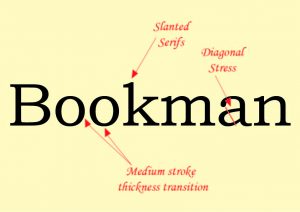
Oldstyle
- Will have slanted serifs on lowercase characters
- Easy to read in large bodies of text
- Diagonal stress on curvature of letters
- Medium thick/thin stroke transitions
- Gives off a classic and old-fashioned appeal
- Common oldstyle fonts: Merriweather, Arvo, Bookman Oldstyle
Modern
- Very thin, straight serifs
- Vertical stress on curvature of letters
- Exaggerated transition between stroke thickness
- Gives off a modern and contemporary appeal
- Common modern fonts: Bodoni, Lucida, Didot
Script
- Appears to be hand-written and stylish
- Strokes can be connected from one character to the next
- Used to evoke emotion in readers in headers and captions
- Not to be used for long text blocks due to it’s legibility
- Common script fonts: Lobster, Brush Script, Great Vibes
Decorative
- The miscellaneous font category
- Style of each font is original to the creator
- Includes symbols or details that convey specific moods or messages
- Can only contain capital letters
- Only used for titles or short text due to it’s legibility
- Common decorative fonts: Hudson NY, Circus, Halau
Try pairing two typefaces from different categories together to make your content more intriguing.
Don’t be afraid to take creative risks and experiment, each font assigns a distinct role in your design.